在介接上提供Web API給外部其他系統使用是很常見的,通常會搭配Swagger 套件來使用,一方面有Swagger UI 清楚簡潔的畫面方便測試使用,另一方面會產生Swagger Json簡易規格文件。
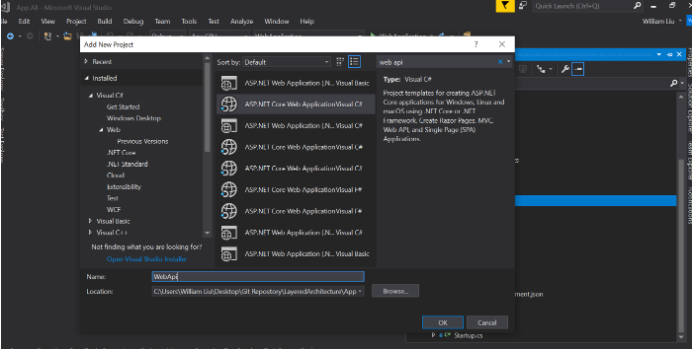
Step 1 – Add .net core Application

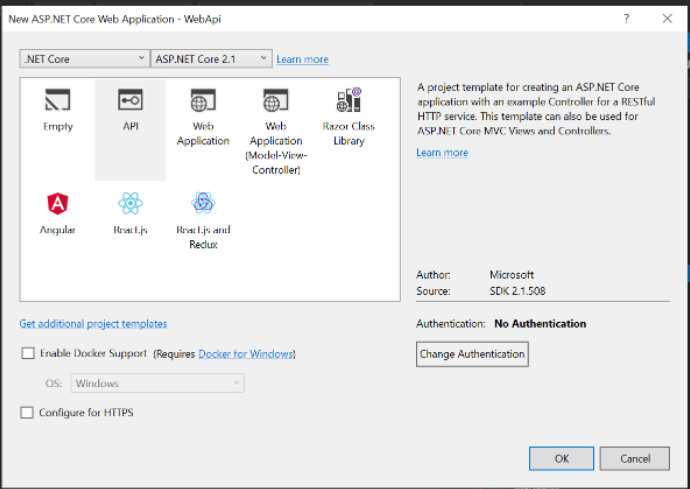
and choose API type

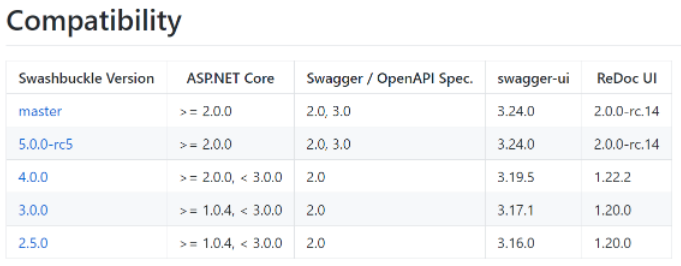
Step 2 – Install Swashbuckle package
套件的兼容性建議

這邊使用的是.net core 2.1版本,所以選擇 verson 5.00-rc5的版本
use .NET CLI
dotnet add package Swashbuckle.AspNetCore --version 5.0.0-rc5
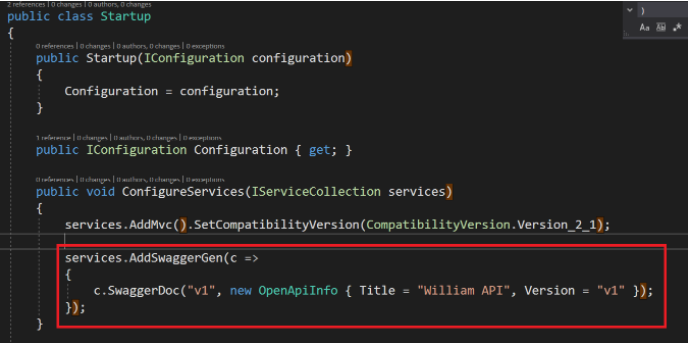
Step 3 – 在Startup.cs的ConfigureServices方法中,註冊Swagger generator
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "William API", Version = "v1" });
});

Step 4 – 在Startup.cs的Configure方法中,加入 middleware來動態生成 Swagger 的JSON文件。
app.UseSwagger();
PS. swagger.json文件的路徑會依照註冊c.SwaggerDoc的設定動態產生,目前設定產生的路徑為../swagger/v1/swagger.json
Last Step:在Startup.cs的Configure方法中,加入 SwaggerUI的middleware這邊要指向 Swagger 的JSON文件才能動態以swagger.json文件生成畫面。
app.UseSwaggerUI(c =>{c.SwaggerEndpoint("/swagger/v1/swagger.json", "William API V1");});
*開始建置專案
UseSwaggerUI 將Swagger Json文件轉換後的畫面 (預設URL: http://localhost:20383/swagger/)

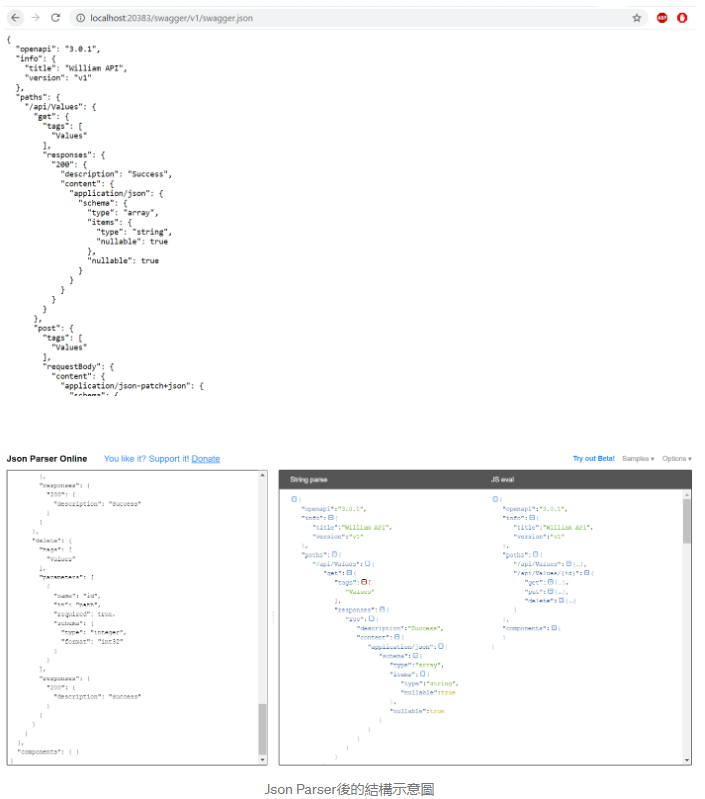
UseSwagger Middle 動態生成的Json文件 (預設URL: http://localhost:20383/swagger/v1/swagger.json)

Conclusion: 透過這次實作建立Web API的專案並且套用Swagger讓畫面更簡潔易使用測試,並且了解在.net core上Swagger套件的運作與設定。
.Net Core Project GitHub:Link
下一遍 : .Net Core Project 從零開始 — Miniprofiler針對application進行效能監控
Source : .Net Core Project 從零開始 — Create Web API with Swagger
參考文章